Ada dua cara untuk melakukan ini. Anda juga bisa menggunakan cara yang mudah yaitu menggunakan pilihan Revert widget templates to default atau Anda bisa melakukan dengan mengedit kode sumber di template.
Cara 1 (Cara Paling Mudah)
Custom template adalah widget yang telah disesuaikan yang biasanya menggantikan pengaturan default. Dan itulah sebabnya sistem komentar ini mungkin tidak bekerja pada custom template. Namun jika Anda merubahnya dengan default maka sistem komentar google+ akan dapat ditampilkan tanpa hambatan.
Untuk melakukan itu, Anda dapat mengembalikan Widget Blog Anda ke setingan default dalam editor HTML template Anda melalui langkah-langkah berikut.
- Dari dalam Dashboard blog Anda, klik Template di sidebar kiri.
- Klik Edit HTML (sebelumnya back up dulu template Anda, hanya berjaga-jaga bila nanti ada kesalahan).
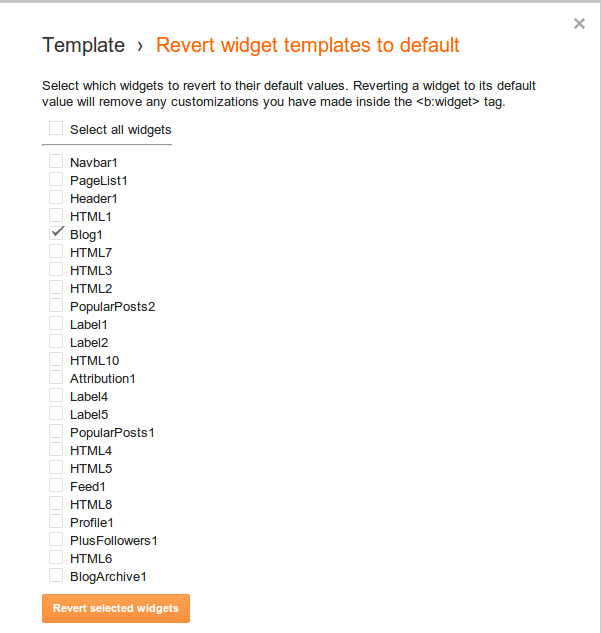
- Klik pada tombol Revert Widget templates to default.
- emudian pilih widget Blog1 pada daftar yang ada. Hati-hati dan jangan pilih yang lainnya karena akan mengembalikan widget menjadi default.
Cara 2 (cara alternatif)
Yang harus Anda lakukan adalah mengganti beberapa baris kode pada template dengan kode yang lain. Dari dalam editor HTML tekan Ctrl + F dan carilah "threaded_comments". Anda akan melihat serangkaian kode seperti di bawah ini.
<b:if cond='data:blog.pageType == & quot;static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == & quot;item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
Perhatikan kode yang bercetak tebal, gantilah dengan kode di bawah ini.
<b:include data='post' name='comment_picker'/>
Masih tidak bekrja juga? Jika memang tidak bekerja mohon hubungi kami melalui kotak komentar di bawah ini agar kami dapat mengkoreksinya. Tapi kedua cara tersebut sudah berhasil saya terapkan di blog saya. Semoga berhasil... terimakasih. :)














0 komentar:
Posting Komentar